A propos de moi
Salut à tous ! Les adeptes du code et les passionnés de GPU ! 👨💻✨ Je suis Colli Grégory, un développeur web indépendant, voguant à travers les océans du développement logiciel comme un navigateur intrépide. 🚀 Passionné par la création numérique, avide d'apprentissage, toujours en quête de nouveaux défis, je suis un esprit curieux, autonome et dynamique. Je partage avec vous mes succès et mes expériences ! 🚀 Qui suis-je ? Un constructeur habile de logiciels, un jongleur de langages, et un amoureux du code. Je construis des ponts entre les idées et la réalité plus rapidement que le chargement d'une page web. 🎯 Développeur web avec une passion pour l'innovation 🔧 Compétences Front-End : Conception et développement d'interfaces utilisateur interactives. Création d'expériences utilisateur captivantes avec HTML5, CSS3, et JavaScript. Utilisation de diverses technologies et frameworks pour optimiser le développement. Intégration de designs responsive pour une expérience sans faille sur tous les appareils. 🚀 Polyvalent et ouvert à toutes les technologies Ma passion pour l'apprentissage me pousse à explorer constamment de nouvelles technologies. Je suis à l'aise avec une variété de frameworks Front-End et toujours ouvert à de nouvelles découvertes. 🎯 Développeur Back-End en progression 🔧 Compétences Back-End : Manipulation de bases de données et gestion de serveurs. Conception et développement de fonctionnalités côté serveur. Utilisation de technologies comme Node.js pour des applications robustes et évolutives. 🏗️ Architecte Logiciel : Que vous ayez une vision claire ou simplement une idée floue, je suis là pour concrétiser vos projets numériques. 💼 Pourquoi moi ? Parce que je transforme des lignes de code en solutions numériques avec la précision d'un chef cuisinier préparant un plat exquis. 🍲 Soucieux de la qualité, de la sécurité et des meilleures pratiques, je suis prêt à relever tous les défis. 🌎 Expérience variée J'ai collaboré avec des esprits créatifs du monde entier. Mon réseau est aussi étendu que la portée d'un signal Wi-Fi dans un cybercafé. 💬 Ce que mes collaborateurs disent de moi 'Un codeur d'exception, une légende vivante !' - Un client satisfait. 💻 Disponible pour de nouveaux projets Prêt à créer des expériences numériques incroyables ensemble ! Que ce soit pour donner vie à une idée géniale ou pour concrétiser vos projets, je suis là ! 🌟 Travaillons ensemble ! Contactez-moi, et conjuguons nos talents pour créer une symphonie de code mémorable.
Coordonées
Marseille
06 64 54 78 80
colli.gregory.13@gmail.com
Expériences professionnelles
HR Team - R&D Lab Scalian
Janvier 2024 - Mai 2024
Développeur web - Next / NodeJs
En intercontrat chez HR Team, j'ai été intégré dans l'équipe R&D du LAB de Scalian sur un projet de comparaison d'image visuel L'utilisateur a le choix de comparer 2 images qui ont été retravaillés avec des algorithmes IA et ensuite se voit attribuer un elo score pour avoir différentes statistiques J'ai été chargé de compléter la documentation existante et améliorer l'application qui avait été commencé. L'équipe est en méthode AGILE avec JIRA pour le backlog Le versionning se fait avec Gitlab Le projet est composé de 3 applications : - Le frontend en NextJS - Typescript et MUI pour le design system - Le backend en NodeJS Express - Typescript - Le backoffice en NextJS - Typescript et MUI pour le design system
HR Team - Mission chez CEGID
Mai 2022 - Décembre 2023
Développeur web - React
Développeur front d'une équipe de 4 développeurs organisé en Agilité : sprint de 2 semaine, l'équipe s'appuie sur un architecte, une équipe design system, une équipe de production. Dans le cadre du développement d'un nouveau produit from scratch qui s'imbrique à plusieurs solutions de l'entreprise à destination de l'univers de la comptabilité L'outil gère les besoins d'un cabinet comptable en termes de ressources, saisies des temps, frais, workflow Technologies : • DevOps : Azure DevOps • CI/CD : Dev, Inte, prod • Framework: React 18 - Typescript • State Manager: Redux / redux toolkit • UI Framework: MUI / Cegid Design System • Gestionnaire de libraire: Jfrog npm • Tests unitaires: Jest / RTL • Qualité : Sonar • Architecture: microservice API / DDD • Notification web sockets: SignalR react
Natam - Développeur fullstack
Janvier 2020 - Aujourd'hui
Développeur web - Framework JS / Java
Groupe de développeur passionnés sur les domaines du développement IT web et logiciel fullstack principalement sur des framework JS - Angular - React - VueJS - Java (springboot) - Php (symfony) - Saas - Sql Veille technologique, mise en commun des compétences, réalisation de plusieurs projet online, expérimentations de nouvelles librairies, framework et API, stratégie de communication et de développement.
Cabinet condorcet
Septembre 2014 - Mars 2015
Développeur web - PHP
Le métier, courtage en assurance, les outils : mise en relation client, signalements des sinistres, rappel automatique, alerte gestionnaire. Refonte d'un site web Wordpress pour assurer la continuité des services métiers. - Mise à jour framework, montée de version - Gestion des articles - Gestion des comptes - Gestion emailling, workflow - Adaptation thème HTML/CSS/PHP et module. - Interopérabilité avec les systèmes internes, excel, word, outlook, windows. - Mise en prod
Stage BTS CNRS - Projet GCPI
Janvier 2014 - Février 2014
Développeur web - PHP
Reprise d'une application en PHP / Javascript / SQL Importation de plusieurs base de donnée vers une autre avec OCS Inventory Travailler sur un projet avec Git pour suivre l'avancement du projet
Formations
OpenClassroom
Septembre 2021 - Mars 2022
Titre RNCP de niveau 5 (Bac+2).
Compétences acquises : Découper, assembler et intégrer tous les éléments d’une maquette graphique en HTML5 et CSS Ajouter du contenu audio et vidéo en HTML5 Animer les pages web avec CSS3 Appliquer les standards du web et les normes en vigueur Construire un site web fluide s’adaptant à tout type d’écran (web, smartphone et tablette) Améliorer le référencement naturel en utilisant les balises selon leur sémantique Faire réagir la page web en fonction des actions de l’utilisateur en JavaScript Se connecter à un service web pour exploiter des données tierces (API) Gérer les comptes utilisateurs Concevoir un site maintenable grâce à la gestion des erreurs et exceptions Créer, gérer et afficher le contenu d’une base de données.
Lycée Marie Curie
2012-2014
BTS SIO (Service Informatique aux Organisations), SLAM - Solutions Logicielles et Applications Métiers
Production des solutions logicielles. Définition du cahier des charges, choix des solutions techniques. Réalisation des applications et mise en place de celles-ci au sein de l’organisation.
Mes compétences
Voici la liste de mes compétences.
















Mes projets
Voici la liste de mes projets

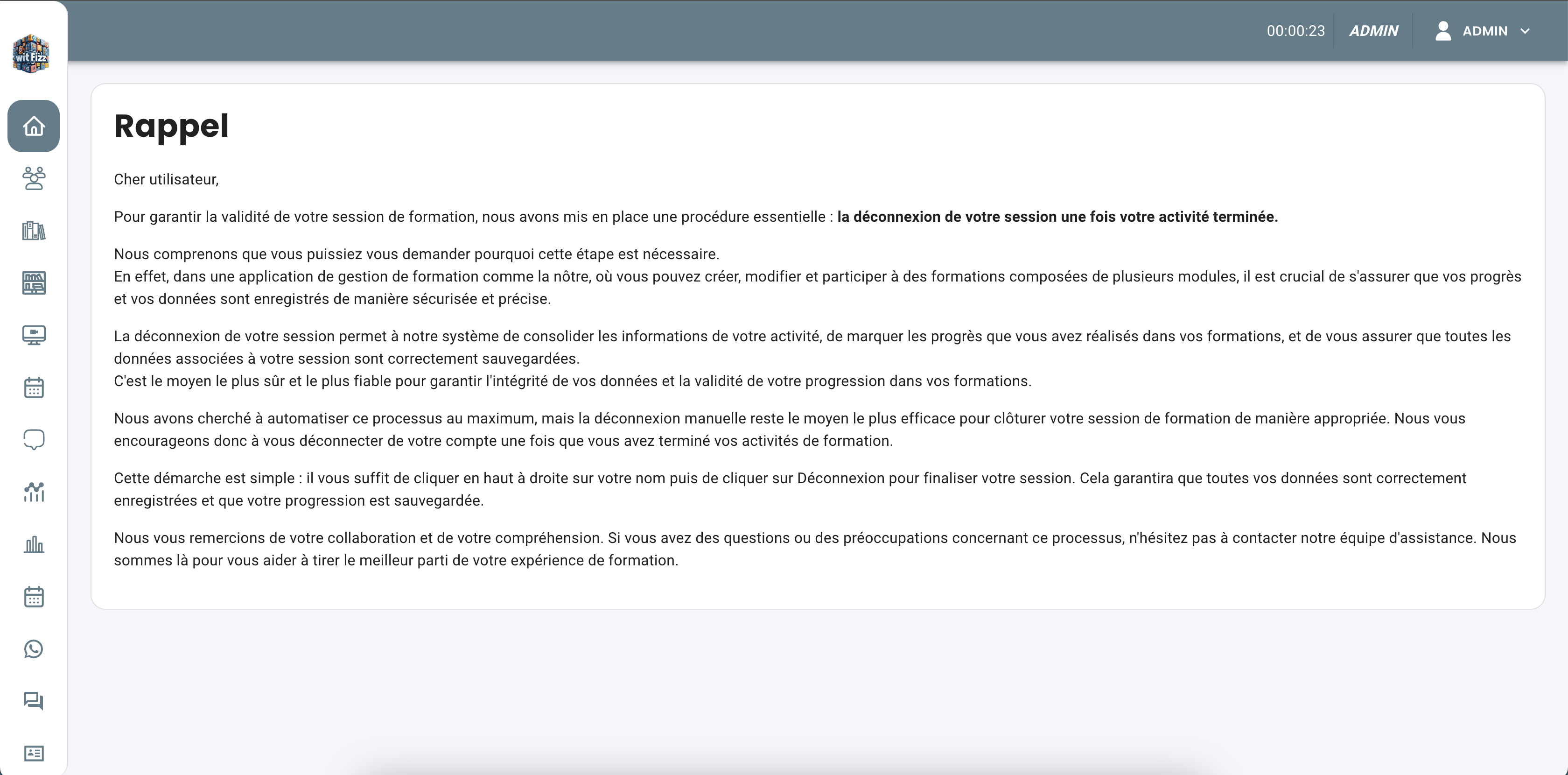
Logiciel métier de gestion de formation et d'apprentissage par le jeu React / Symfony

Jeu éducatif pour les apprenants en formation, chasse aux trésors avec énigme

Jeu éducatif pour les apprenants en formation, chasse aux trésors avec énigme

Jeu éducatif pour les apprenants en formation avec un système de palier pour le score

Jeu éducatif pour les apprenants en formation avec un système de palier et un QCM

Jeu éducatif pour les apprenants en formation avec un système de palier et un QCM

Site vitrine pour l'application Witfizz

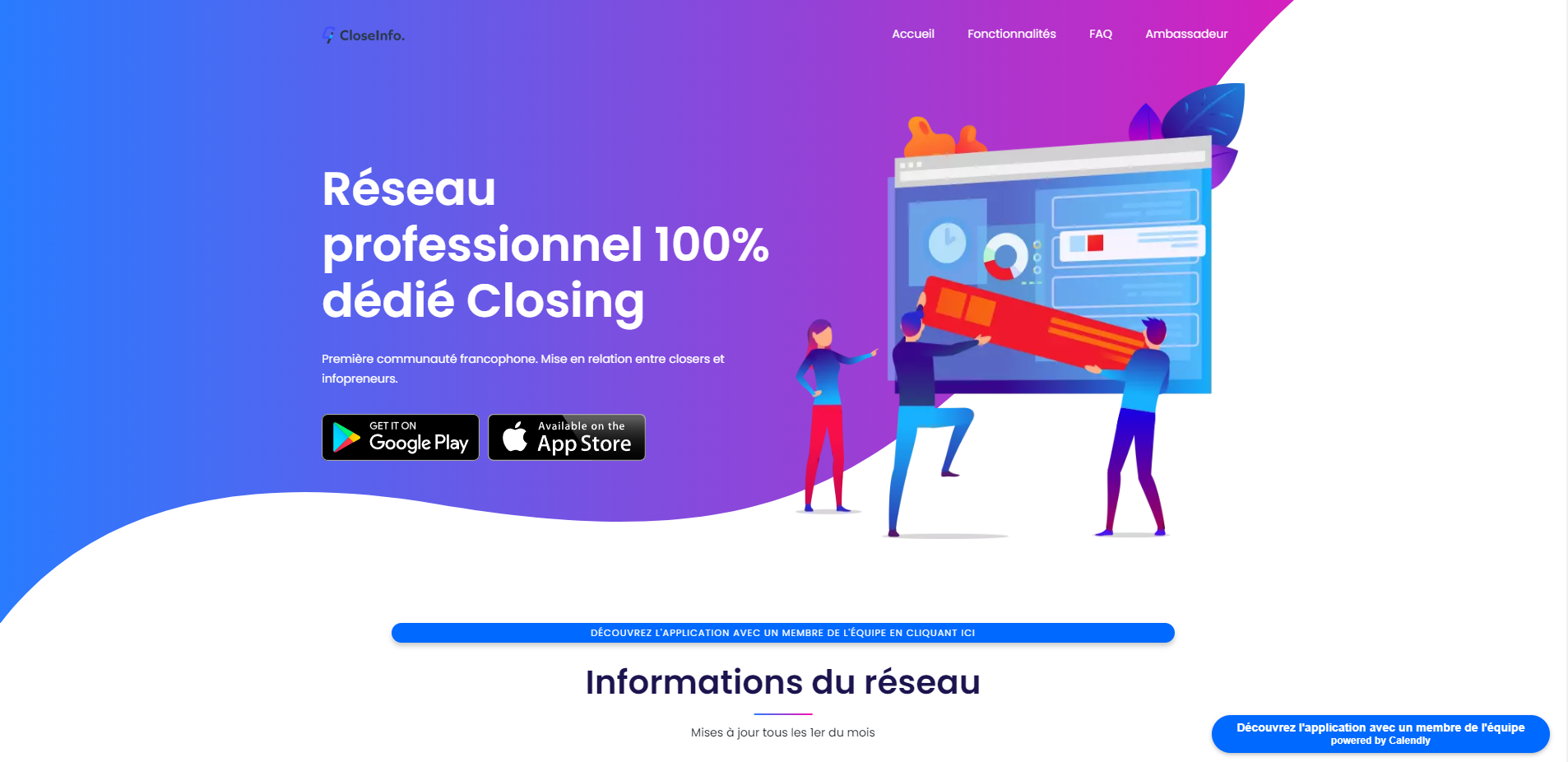
Application mobile - Réseau professionnel 100% dédié Closing, Mise en relation entre closers et infopreneurs, Disponible sur Android & IOS

Site vitrine Natam + application administration en React

API site vitrine Natam en java spring boot

Projet 7 Openclassroom - Création d’un réseau social pour entreprise (Frontend et Backend), Hébergement sur Netlify

Roulette crypto avec Metamask, Front - Angular, Back - Express

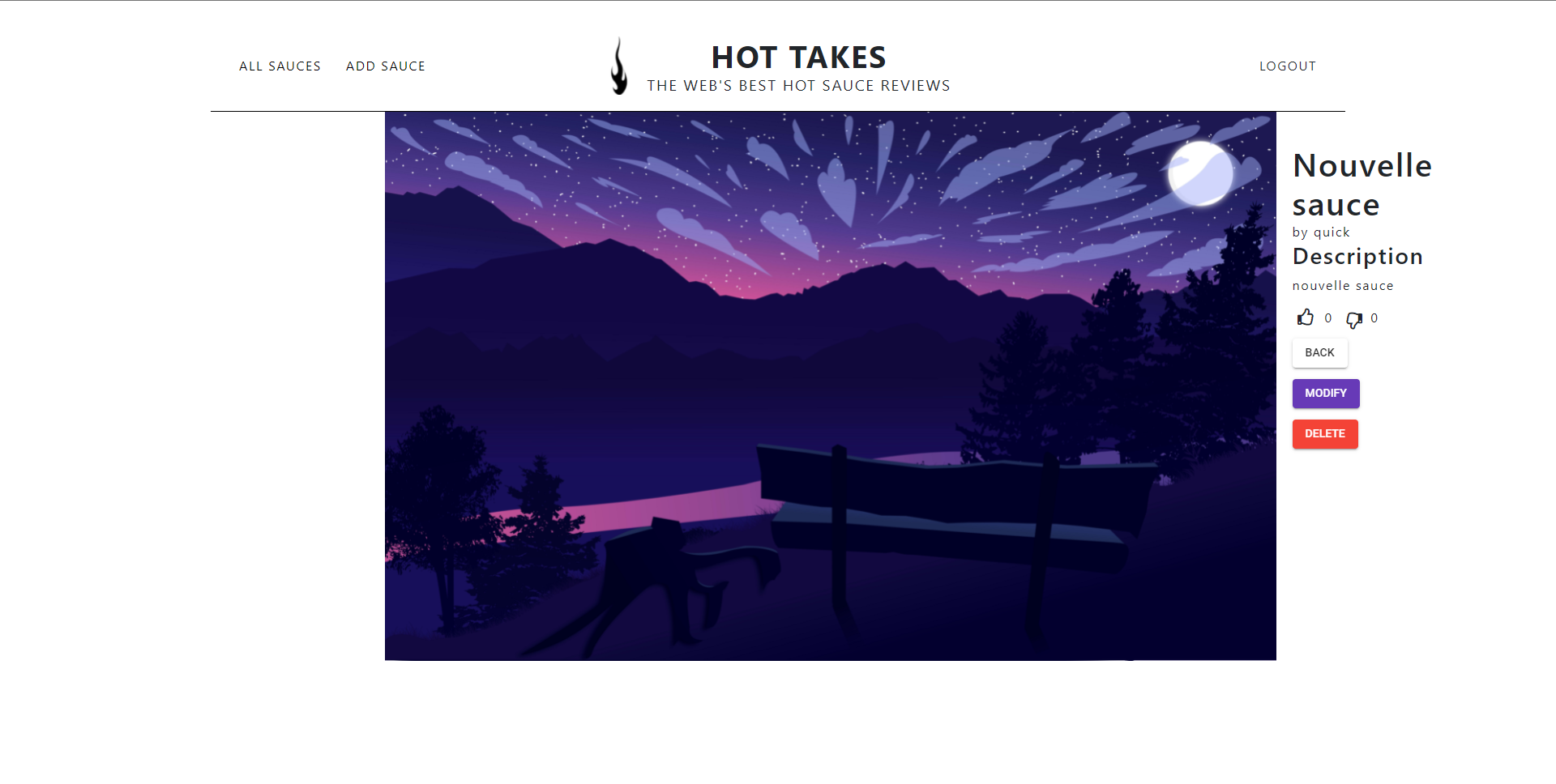
Projet 6 OpenClassroom - Application d'avis gastronomiques

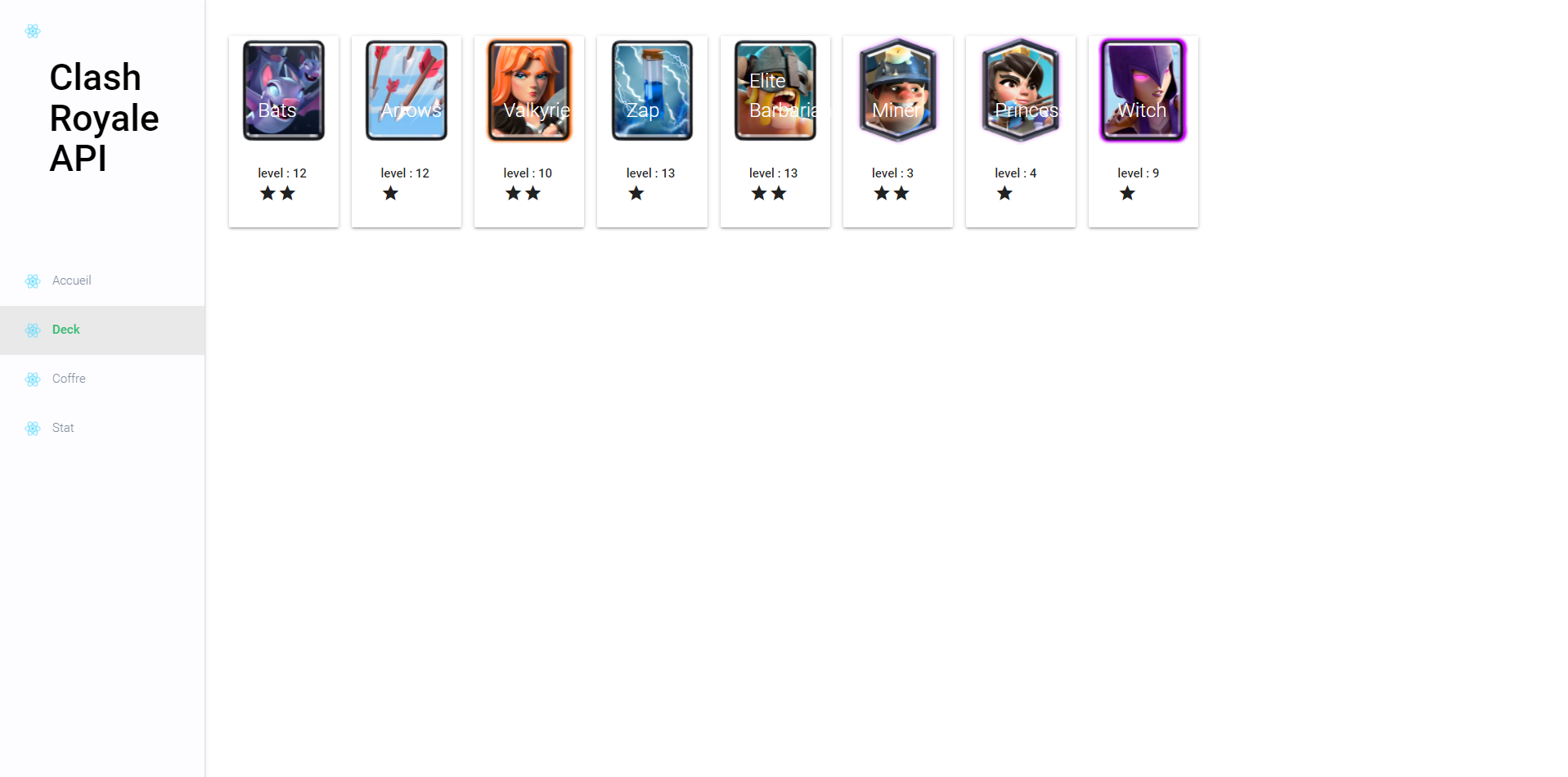
Utilisation de l'API du jeu Clash Royale, Hébergement sur Netlify

Portfolio avec React

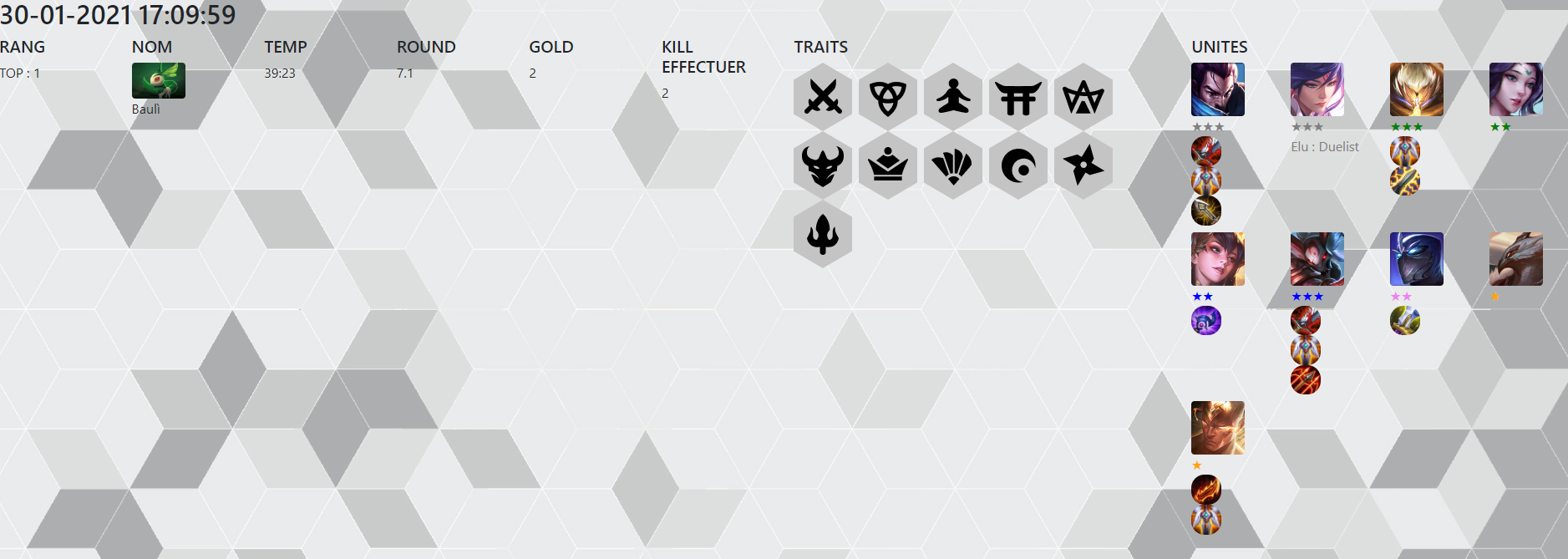
Angular Exploitation API publique pour l'univers du gaming Blizzard & Riot

Projet 5 OpenClassroom - Site e-commerce canapé

Projet 4 OpenClassroom - Performance / SEO / Accessibilité

Projet 3 OpenClassroom - Reproduction maquette avec animation

Projet 2 OpenClassroom - Reproduction maquette

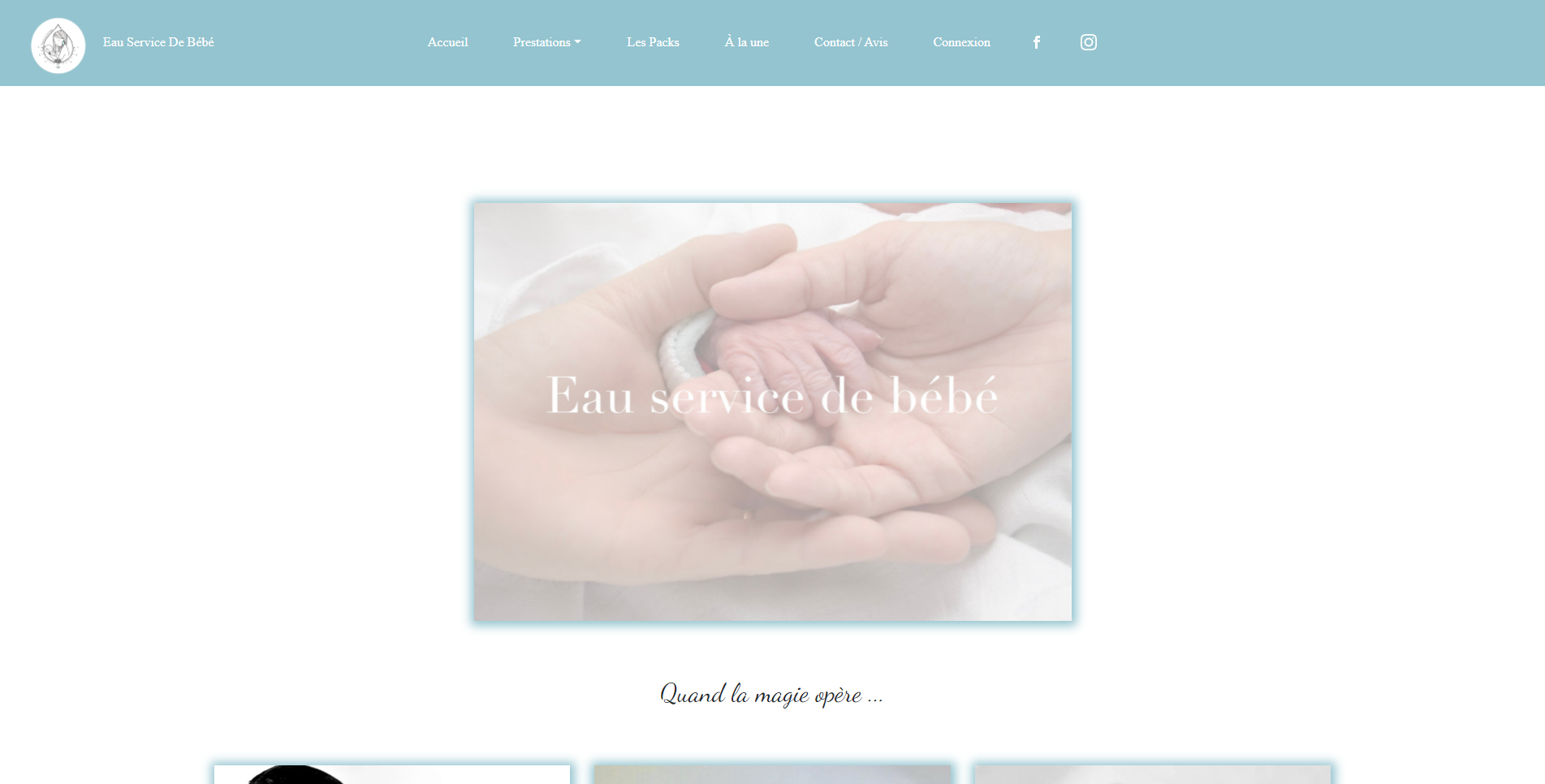
Angular - Création site web avec base de données SQL (Express - Sequelize) pour des prestations et conseils pour jeunes mamans

Javascript - Reproduction snake
